Bekijk terug alle berichten.
NMBS-Compensat-o-matic

Zagen op de NMBS, dat doen we graag en dat doen we veel.
Reizen met de trein is zalig, behalve als je ergens op tijd moet zijn.
Ik reis bijvoorbeeld vaak van Mechelen naar Ekeren.
Een rechtstreekse verbinding: instappen, TV serieke opzetten en een half uurtje later terug uitstappen.
Zalig.
Behalve als het mis gaat.
![]() "Wegens een personen ongeval in Luttre heeft de trein naar Antwerpen Centraal - Essen 35 minuten vertraging."
"Wegens een personen ongeval in Luttre heeft de trein naar Antwerpen Centraal - Essen 35 minuten vertraging."
Kan gebeuren - en niet erg want mijn collectie TV series groeit sneller dan dat ik ze kan kijken.
Zo'n beetje ongeplande vrije tijd is best welkom.
![]() "Wegens een defect aan de seininstallatie kan de trein het station niet inrijden"
"Wegens een defect aan de seininstallatie kan de trein het station niet inrijden"
Murphy: een ongeluk komt nooit alleen.
Toch neem ik niet de eerstvolgende trein naar Antwerpen want dan moet ik weer overstappen en zo.
Nee, voor mij geen stress, beter wat wachten en rechtreeks rijden.
En zie daar: de trein rijdt binnen en vertrekt, slechts 45 minuten vertraging.
![]() "Wegens te grote vertraging zal deze trein niet verder rijden naar Essen, maar in Antwerpen Centraal direct terugrijden naar Charleroi"
"Wegens te grote vertraging zal deze trein niet verder rijden naar Essen, maar in Antwerpen Centraal direct terugrijden naar Charleroi"
Bummer - nu moet ik toch overstappen, en dan nog wel op een boemeltreintje want de volgende InterCity … heeft ook 45 minuten vertraging.
Jawadde, het is precies de eerste trein sinds lang richting Essen, want er zit wel 50.000 man op.
Niet erg - een beetje socializen met je mede lotgenoten is niet verkeerd.
Alleen jammer dat de trein maar niet vertrekt.
![]() "Wegens een elektrische storing tussen Berchem en Antwerpen zit de bestuurder van deze trein nog vast op een vorige trein"
"Wegens een elektrische storing tussen Berchem en Antwerpen zit de bestuurder van deze trein nog vast op een vorige trein"
Allez dan…
Na een halfuurtje socializen is iedereen precies wat uitgepraat en wordt er vooral veel gezucht.
en veel getelefoneerd.
Zo van "Papa, kunt gij mij komen halen" en zo.
26 graden in oktober is fijn, behalve (alweer) als je met 50.000 mensen in een stilstaande trein staat.
De conductrice is zichtbaar opgelucht als ze aankondigt dat de treinbestuurder gearriveerd is en inderdaad: we vertrekken.
Na 2u15 minuten stap ik af in Ekeren - 1u40 minuten vertraging - toch best wel veel - vooral omdat ik het laatste uur als sardien niet eens in de mogelijkheid was een boekske te lezen of een filmpje te zien.
Nu - niet getreurd: de NMBS heeft daar een oplossing voor.
Bij vertragingen van meer dan 60 minuten kun je namelijk een compensatie aanvragen.
Je moet enkel een formuliertje invullen, dat terugbezorgen aan de NMBS en je krijgt de waarde van je ticket terug.
pas op, niet in centen hé, je krijgt een waardebon die je kunt gebruiken om je volgende ticket te kopen.
Een geweldige oplossing, vooral omdat je voor dat formulier allerlei info moet gaan opzoeken, zoals de treinnummers van de treinen die je normaal had genomen, en de treinnummers van de treinen die je uiteindelijk hebt moeten nemen.
Parate kennis, als het ware.
Want wie wil er nu niet - na een dik uur tijd verlies- nog eens een half uur spenderen aan het invullen van een compensatieformulier, right?
"Dat moet toch beter kunnen" - denk je dan als developer.
Per slot van rekening staat al die info die je nodig hebt ergens online, en heeft haast iedereen tegenwoordig zo'n super smartphone die
- online gegevens kan opvragen
- weet hoe laat het is
- weet waar je bent
- foto's kan nemen
PING!
*idee*
De NMBS-Compensat-o-matic app voor op je telefoon
Stel je het volgende scenario voor:
Als je met de trein reist en je merkt dat je vertraging zal hebben, start je de app en je duidt aan naar welk eindstation je moet gaan.
De applicatie begint op dat moment je locatie te loggen en contacteert de geweldige iRail API om na te vragen welke treinen (en treinnummers) je zou moeten nemen en wat je normale aankomsttijd zou zijn.
Constateert de applicatie dat je na een paar minuten nog altijd op je startpunt bent, dan wordt er vanuit gegaan dat je vertraging hebt.
Als je geo-locatie plots wijzigt weet de applicatie dat je op een trein zit en gaat aan de verschillende databanken, zoals railtime.be en iRail vragen welke trein dat zou zijn.
Stel, je positie blijft een paar minuten hangen op een bepaald trein station, dan weet de applicatie dat je waarschijnlijk een overstap aan het maken bent en gaat weer op zoek naar de treininfo.
Als je geo-locatie overeenkomt met je eindstation weet de app dat je bent aangekomen.
Je aankomsttijd wordt gelogd en als de vertraging meer dan 60 minuten bedraagt krijg je een signaal met de vraag of je even een foto wil nemen van je treinticket.
Je krijgt je route met treinnummers en vertragingstijden op je scherm en na je bevestiging wordt alles netjes gepost naar het juist elektronische formulier van de NMBS.
Bedraagt de vertraging minder dan 60 minuten maar meer dan 15 minuten, dan slaat de applicatie dit op voor later: als je namelijk meer dan 20 keer op 6 maanden tijd 15 minuten vertraging hebt wordt dit ook gecompenseerd.
Simpel, automatisch en pijnloos: de klant krijgt waar hij recht op heeft en de NMBS heeft weer extra motivatie om hun treinen op tijd te laten rijden. iedereen content!
Hoera!
Jammer dat ik voorlopig geen tijd heb om de app te maken, maar als er iemand anders goesting in heeft: go ahead!
Het is een applicatie die zijn investering volgens mij snel terugverdient.
Je zou zelfs pro-actief kunnen gaan werken: stel je komt netjes op tijd aan maar op een ander moment van de dag is er wel een vertraging van 60 minuten op je traject .
Voor hetzelfde geld had je daar ook ingezeten, niet?
Dan is het toch niet meer dan redelijk dat de applicatie je daar van op de hoogte brengt zodat je alsnog met je ticketje de compensatie op kunt strijken, nietwaar?
Al was het maar ter compensatie van al die keren dat je net NIET aan die 60 minuten kwam.
Goed idee, nu alleen nog uitvoeren.
De NMBS-Compensat-o-matic - hopelijk ooit op een smartphone in je buurt.
P.S - je kunt natuurlijk al raden wanneer deze lange blogpost is geschreven …. inderdaad!
De vertraging bleef vandaag gelukkig beperkt tot 25 minuten.
De foto hierboven is overgenomen van Nmbs.TV
There’s no App for That
Even tijd voor een filosofische gedachtengang: die komen nogal snel als je weer een chronisch slaaptekort hebt :-)
Mobile Superstar Brian Fling vraagt zich af of "Mobile web apps" dood zijn.
Hij heeft het over "web apps" die krampachtig proberen om "native apps" na te doen in hun gedrag en uiterlijk.
Hij heeft een punt. meer zelfs: hij heeft volstrekt gelijk.
Maar ergens in zijn gedachtengang maakt hij de sprong dat "native apps" daarom beter zijn omdat je dan tenminste weet op welk platform en welk toestel je zit.
En dat mobile iets helemaal anders is dan web, en dat veel mensen dat niet snappen.
Hum? Dat is een sprong naar de verkeerde kant.
Misschien zit hij zich zo op apps te focussen omdat hij een app developer is, maar mobile is precies hetzelfde dan het web, en het volgt precies dezelfde evolutie.
Het gaat helemaal niet over de apps, het gaat erover dat al je "stuff" continu altijd en overal bereikbaar is als je dat wil.
Het gaat erover dat je niet meer gebonden bent aan je PC of computer om geconnecteerd te zijn met je digitale zelf: het gaat gewoon overal met je mee: Mobiel!
Dat is leuk he: niet meer gebonden zijn aan de hardware: de Cloud is overal en alles is in de Cloud.
Maar wacht,
Als je die redenering volgt, dan is het toch volstrekt idioot dat je je terug gaat vastpinnen op één of ander toestel omdat daar "je apps" op staan?
Als je je telefoon of je tablet of je laptop niet bij hebt, waarom zou je dan ineens "digitaal blind" moeten zijn bij wijze van spreken?
Populaire websites als Facebook, Flickr, Gmail en wat al niet meer zijn toch net zo populair omdat die niet gebonden zijn aan 1 ding?
Ben je even bij een vriend of familie? Snel even je facebook checken: daar moet je geen app voor installeren maar gewoon - hup - een browser open doen.
Ik wil geen apps, ik wil web.
Ik wil eender welk digitaal toestel vast kunnen nemen en daar alles mee doen wat ik wil.
Het gaat niet om de devices, het gaat niet om de interface an de eye candy, het gaat erom wat je er mee doet, dat je geconnecteerd bent met heel je wereld en dat je daardoor een stuk vrijheid hebt die je voor het web niet had.
Daarom dat ik al een hele tijd bezig ben om alles wat ik tegenkom een ze simpel mogelijke webinterface te geven, omdat je dat dan vastkoppeld aan die cloud zodat je er altijd en overal aankunt.
En dat begint verdorie echt goed te marcheren:
Mijn muziek, mijn foto's, mijn video bestanden en sinds kort ook mijn ebooks, ... mijn afstandsbedieningen en monitor-systemen ... allemaal beschikbaar via het web.
Niet via een app dat je op een device moet installeren, maar gewoon via eendere welke browser op eender welk ding.
het heeft geen mooie interface maar het is simpel en snel, en het maakt dat ze er altijd "gewoon zijn" zonder dat je er bij na moet denken.
Idem voor mijn werkomgeving: die hangt ook in de cloud en bestaat uit een virtuele PC waar al mijn software opstaat en die van overal beschikbaar is via remote desktop.
Ben ik bij een klant: even inloggen via RDP en ik heb alles bij de hand.
Geen dure krachtige laptop nodig: gewoon eender welk ding dat online kan en remote desktop kan opstarten.
Ook daar ben je niet meer gebonden aan de hardware, en dat geeft ook daar weer een vrijheid die je daarvoor niet had.
Ik zou dat zeer graag ook met telefoons willen doen. Er slingeren er hier nogal wat rond, die elk op zich leuk zijn.
Toch sleur ik altijd dezelfde telefoon mee - nog altijd mijn HTC desire - om de banale reden dat daar mijn sim-kaart inzit, waar mijn telefoonnummer en 3G dataverbinding aan verbonden zijn.
Dik onnozel eigenlijk, dat je daardoor dat specifieke toestel altijd bij moet hebben.
Dat is dan weer niet vrij, dat is terug gebonden zijn aan hardware, want zonder dat ding valt veel van je "mobiele digitale vrijheid" in duigen.
Weet je waar ik van droom: dat die simkaarten hun beste tijd gehad hebben en dat er iemand telefoons begint te maken die generisch zijn, een "commodity" dat altijd wel ergens in de buurt is - zoals electriciteit of een bankautomaat - dat je vastpakt als je het nodig hebt en terug loslaat als je er klaar mee bent zodat de volgende het kan gebruiken.
Aan de hand van je biometrische gegevens weet het toestel wie je bent, en als je het vastneemt wordt het voor even "jouw toestel".
Al je instellingen en connecties, meteen beschikbaar na een korte synchronisatie.
Als iemand je wil bereiken, bijvoorbeeld via telefoon, gebeurd dat automatisch via dat toestel.
Je stop het in je broekzak en bent verbonden.
Een dag later neem je argeloos, toevallig, een andere device mee en hop: dat wordt dan jouw toestel zolang je het bij je hebt. Publieke hardware!
Dan heb je terug die vrijheid om weer los te zijn van hardware: het maakt niet uit welk toestel je gebruikt, ze zijn onderling uitwisselbaar en dienen louter om je te verbinden met de cloud.
Die cloud waar heel je identiteit staat, weet je wel, die cloud wat momenteel "het web" heet.
Geef mij maar dat web.
In die visie zijn native apps nu al een dinosaurus van een lang vergeten prehistorie, van in den tijd toen software nog op 1 toestel stond, van den tijd dat je dat nog moest "installeren" ha! ... stel je voor: oermensen.
We zijn er nog niet natuurlijk: sommige telefoons zijn zelfs nog ZO archaisch dat je die eerst aan je PC moet koppelen, met een draad nog wel!
(wat is dat opa? een draad?)
Dan moet je 1 of andere loadzware software op die PC installeren en DAN kun je je gloednieuwe telefoon gebruiken. Jawadde.
Anderen zijn al iets verder: die gebruiken de cloud al: even je account gegevens ingeven, even synchroniseren en hop: al je gegevens zijn daar.
Maar ... we zijn er nog lang niet.
Neem nu die bankautomaten van daarjuist.
Die zijn al geen haar beter want daar heb ik OOK nog altijd mijn bankkaart voor nodig.
Waarom werken die nog niet met vingerafdrukken of irisscans?
Ik kan de keren niet meer tellen dat ik mijn portefeuille vergat en dat ik beroep moest doen op de barmhartigheid der menschen (of terug moest keren)
Ja, niet meer afhangen van specifieke hardware: dat is een mooi streven.
Het is dan niet meer dan logisch dat de volgende stap zich aanbiedt: want eh ... dat menselijk lichaam ... waarvoor heb je dat eigenlijk nog nodig?
My biggest disappointment of 2010

I really try to keep a positive mindset,
but sometimes I have to whine a bit :-)
Looking back at 2010, the biggest disappointment of the year is .... digital magazines.
The future looked so bright:
sexy consumer devices like the iPad would save the publishing industry and everyone would be happy.
Publishing software companies like Adobe rushed out digital publishing solutions like the Digital Publishing suite.
Every publisher and newspaper went head over heals to release some form of iPad app, pushing their digital content to thousands of eager new readers.
One slight problem: THEY ALL SUCK !
Really, everybody who's happy about the current state of iPad magazines must have had really low expectations.
Almost all publishers took the fast and easy approach and just whipped up some sort of image viewer offering their existing print-ready documents to the screen.
Very understandable: it's the safest thing to do with the lowest amount of risky new investments.
As in most cases, the fast and easy approach rarely is the best one.
It results in substandard products that are a mere shadow of what they could have been.
Simply copying the paper based layout to a screen does NOT result in pleasant reading experience: as most readers screens are too small to display one standard printed page in a readable manner, you end up zooming and scrolling in all directions, hunting for the flow of an article.
So called "premium content" mostly consist of making links clickable and whacking YouTube video on top of static pages.
And it's such a shame: there's so much great content out there and thousands of people willing to pay for it.
I would gladly pay for a decent magazine, after all creating content is a tough job, there's a reason why there are professional journalists.
Is it too mush to ask for an enjoyable reading experience?
Stop converting paper pages to the screen: it didn't work for the web and it certainly doesn't work for e-readers.
Digital publishing still is a niche, but the only way to expand it is to create a compelling product specifically targeted for e-readers.
To all publishers: take a look a the various eBook readers as they already solved most of you problems
- offer customizable fonts
- offer adjustable font sizes and FLOW your text: there's nothing as annoying zooming in and having to scroll from left to right constantly because the text doesn't wrap.
- provide both landscape and portrait layouts. yes, that's more work for your understaffed design team but it's a need-to-have , not a nice-to-have
- DON'T publish you magazine as a series of static image files, unless you're a comic. Keep text as text, images as images.
This is an example of a zoomed in page of 'The Tijd" newspaper app (which is a series of jpeg images)
It's hurting my eyes! - integrate multimedia directly from the start into the articles, don't add them later as some form of icing on the cake: don't decorate, design.
- don't launch your readers outside your magazine with your external links, handle them internally.
- avoid scrolling, paginate
- if it's too expensive to design a digital version of your magazine, leave out the design and just offer the articles as text.
Whatever you do, DON'T simply reuse your paper design.
Reading an eBook on e.g. iBooks, Stanza or a Kindle is relaxing and comfortable because they follow those rules.
Reading a magazine or a newspaper on the iPad is frustrating and annoying.
One shining good example is the Wired tablet app: very well made, good use of media, optimized layout.
The only thing missing is scalable fonts.
The worst examples are all those Magworld magazines. For example the music magazine OOR. That's one example that is SCREAMING for a digital multimedia version, but in its current offering it's completely crap on a digital device. What a missed opportunity ....
Am I alone in this frustration? Some seem to think so, but again: don't settle for "good enough"
"good enough" won't stick, and ultimately: "good enough" won't keep selling.
Maybe I missed some magazines that DO get it right?
I hope so, please let me know.
Open Source Telenet Digicorder API

A few months ago, Telenet finally made the jump and opened up their digicorder devices to be controlled through their TV web portal TV.be.
Nice!!!
Finally you could schedule your TV recordings from anywhere using a web browser instead of a infrared remote and the dorky digicorder interface.
Controlling media devices through web interfaces happens to be one of my sweet spots so the first thing I did was firing up Firebug to see what kind of communication was going on between their various web applications.
They've done a really good job, as they created an internal API to talk to the digicorder.
Figuring out how the API works has the same attraction as seeing a crossword puzzle in a newspaper: it tickles your mind but at the same time it's not too hard and with some time and logic the puzzle is quickly solved.
So, let's get to work to create a more open API to control your TV recordings from any software package you want instead of only through the tv.be website.
First step: login
Telenet uses a single-sign-on system, providing a token that authorises you as "logged in" and that you can take with you to other sites.
It sends you on a redirect path towards multiple domains - telling each domain you have logged in.
The script just recreates that path and makes sure to collect and pass all cookies to the next step. (That's really easy in .net - just use the same cookiecontainer for each request)
After that you can use the Telenet remotePVR API from the script as an authenticated user.
One problem though: to schedule a new recording you need the eventID of the program you want to record.
That's where tv.be and some good old screenscraping comes in: a Channel listing for each day is requested on the tv.be website and the EventID codes get extracted and saved to a local cache (so we don't have to hammer the tv.be site more then we need to)
Technically that might be against Telenet's Terms of Use policy, but hey - we're all in favour of free and open data, aren't we?
That's it.
I created a more simple API as .net wrapper class with the following syntax
Dim tvbe as new tvbe
tvbe.login()
tvbe.logout()
tvbe.recordings()
tvbe.reminders()
tvbe.zenders()
In a webapp that translates to URLs as
/login
/logout
/boxes 'gets info on your digiboxes and digicorders
/recordings 'gets a list of your scheduled and completed recordings
/recordings/schedule/ID ' schedules a new recording, ID is an eventID provided by tv.be
/recordings/delete/ID ' deletes a recording, ID is an eventID provided by tvbe/recordings
/reminders/ 'gets a list of your scheduled reminders
/reminders/schedule/ID ' sets a new reminder, ID is an eventID provided by tv.be
/reminders/delete/ID ' deletes a reminder, ID is an eventID provided by tvbe/reminders
/zenders ' (short)list of available channels
/zenders/channelname ' program guide of the channel with name "channelname"
/zenders/channelname?date=dd-mm-yyyy ' program guide of the channel with name "channelname" of a given day
The sourcecode can be found here.
After a (very friendly) request from Telenet I'm taking the sourcecode and the demo application offline.
However I do hope I can contribute following their open invitation to help unlock their digital services towards a more open communication (API?) in general and mobile devices in particular.
To be continued ...
As a demo I created a little frontend for the API for use on mobile devices.
http://tv.stef.be it is.
You can use the TV guide without login in, but if you want to manage your recorders you have to create an account at tv.be (and be a Telenet Digital TV customer of course)
It's a bit of a trust-issue to enter your telenet credentials in a "rogue" app like this, but i can assure you it's safe: your credentials are not stored anywhere and are only used to pass through the Telenet login sequence.
If you're still hesitating to enter your login, you can grab the source and try it on your own machine.
Here are some screenshots. 



The API still has some holes, mostly because not all tv.be content is easily available.
Most important i would love a simple system to convert EventID's to program names and vica versa, maybe if i ask the tv.be people nicely? :-)
Also it's not really suited if you have more then one digicorder.
A search function would be nice ... maybe I'll implement that.
Of course it works fine as long as Telenet doesn't change their internal API, which is always a risk, but well, then the cat and mouse game can continue.
I was planning to build an Android app for it but actually http://tv.stef.be works very well on mobile devices and since you still would need a data connection to talk to your digicorder, why would you create a native app when a webapp will do?
Happy recording!
Do you want Flash on your mobile?

I really don't understand the aversion that some iPhone users have against the prospect of having Flash on their wonderphone.
Why is that?
Why wouldn't you want another development choice for your device?
Yes, there are a lot of crappy uses for Flash, lot's of crappy games, crappy ads, crappy sites ... but nobody is forcing you to watch them, do they?
Nobody is forcing you to even install it, do they?
Arguably there are even more crappy HTML sites, so should you also want to ban HTML from your phone?
Of course not.
So why do some think that opening their Jesusphone to the hordes of Flash developers would degrade it?
Because it would be less exclusive?
Because the ivory tower would get muddled by all those mediocre designers/developers?
hmmm ... it's not like all those iPhone apps are that shiny
And yet ... they do have a point: Last week I was at Brussels Girl Geek dinner #23 where Christoph Rooms was talking about Flash on mobile. "Flash is great for mobile video because you could create video files with embed commercials that would be impossible to skip! Hooray!"
Err .... that must be the worst possible "feature" to underline in such a geek audience :-) Bad points ...
Oh, but in fact, It still can get worse: Adobe is showing of their Flash player for the Nexus One Google phone: nice ...
First a crappy game is shown, that a topbanner flash ad, then a sidebanner flash ad, then an embedded video player.
Err ... WTF? If this is the future of flash then indeed: please get rid of it.
What was Adobe thinking producing a demo video like that?
Nevertheless: Flash for Mobile is coming, even for iPhone (somewhat)
Even after 2 years of little evolution in the Flash mobile area, I still see it as one of the best ways for cross platform development.
Apart from plain HTML/javascript, Flash still is the platform that is closest to the "Write once, run anywhere" paradigm.
Adobe's Open Screen project is very commercial, yes, but it DOES aim to unify a fragmented market, and that's hardly a bad thing.
So: of course you don't "need" flash on any phone but let's make a deal: give me Flash 10 for mobile already, and I'll build you a kick ass demo that shows how great a cross platform app for mobile can be ...
World domination by phone
Dit is de video van mijn barcamp presentatie op 19 december.
Met dank aan @StefaanLesage van Devia voor het filmen.
Tips aan mezelf voor de volgende keer
- Spreek eens wat minder dialect zeg!
- Niet zo wiebelen
- Maak de demo's iets langer op voorhand dan de nacht ervoor zodat ze tenminste werken
- vooral: probeer geen 60 minuten in 20 minuten spreektijd te proppen
Barcamp Gent 3

Jaaaaaaaaaaaaaaa!
Dit weekend was het weer Barcamp.
In Gent deze keer.
Topdagen - echt waar: verbazend hoeveel interessante informatie (en mensen) je in 1 dag kunt proppen.
Het is zoals TED, maar dan zonder de pretentie.
Fijn deze editie dat er zoveel non-Geek onderwerpen aan bod kwamen.
Een overzicht van veel sessies vind je op hier op de twikilist.
de groepsfoto hierboven is gemaakt door @bunker van Pitslamp
Het meest genoten heb ik van de presentatie van @karen18 Zij vertelde over een Chinees dorp/stad van 12.000 kunstenaars die niets anders doen dan kunst kopieren.
Ze nam de Mona Lisa als voorbeeld en kaderde het "kopieren van kunst" in het groter geheel van de kunstvormen, vergeleek ze doorheen de tijd en paste het toe op moderne media als het web.
Een interessante invalshoek en ik was er door verrast.
Verder luisterde ik naar @elisehuard die haar sleutels kwijt was en een oplosing zocht, @emich over Android Development, @sasvangent over Copywriting, @berttimmermans over "Going the extra mile" , @thomasjoos over mobile, @sart68 over hoe de fotoredactie van de Standaard werkt.
Jammer dat ik zoveel anderen moest missen.
De perfecte afsluiter kwam van @studiomuscle - hij vertelde over zijn leven met procrastinatie.
Deze biecht van Hendrik was pijnlijk herkenbaar en waarlijk grappig :-)
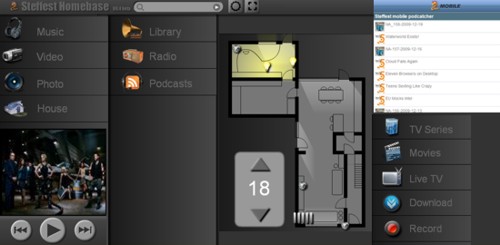
Ikzelf gaf een presentatie over 1 van mijn hobbyprojectjes: "hacking your house"
Wat er mis is met hoe je vandaag de dag je muziek, tv en films bedient en - als oplossing - hoe je heel je muziek, videoarchief, tv en domotica thuis in een webapplicatie giet, zodat je dat van eender waar met eender welk device kunt bedienen en bekijken.
Het was geen goede presentatie - vond ik zelf. Ik wilde er weer veeeeeeeeel te veel inproppen, en vermits een barcamp presentatie maar 20 minuten mocht duren moest ik veel stappen overslaan zodat mijn verhaal (en demo) niet echt uit de verf kwam. Ik denk dat ik het beter kan spreiden over een paar blogposts.
Het is wel op video opgenomen - ik ben benieuwd.
In ieder geval: Hieronder mijn "slides" en een paar screenshots van de demo - Als zeggen ze niet veel zonder de uitleg.
(Klikken om verder te gaan, in de linker onderhoek klikken om terug te gaan)
Een paar screenshots van de demo
Spotify Premium

Streaming music is the way to go - it's as simple as that.
Replace your multigigabyte storage with a decent mobile always-on internet connection and suddenly the entire world fits inside your pocket.
I totally adore Spotify and it was driving me crazy I couldn't get it on my mobile because as Spotify isn't available in Belgium yet, you can't buy a premium account here to unlock the mobile application.
Of course the desktop app works fine on my Viliv s5 - which is also pretty mobile, but still ...
My own attempts to stream Spotify using my Spotify lib as remote control and VLC to stream my desktop audio to my mobile worked as proof of concept but the experience was less then ideal.
Sooo: today I finally managed to get myself a Spotify premium account and the key was Spotify's addition of Paypal as a method of payment.
Here are the steps to get your very own.
- You can only use a paypal account from the same country as you're buying a premium account so go to http://www.paypal.co.uk and create a new paypal account.
- Fill in some bogus but valid UK address and bank details
- You can't use your Paypal balance to pay for Spotify as this is a monthly subscription, so you'll have to add a credit card. If you already used your credit card for your main paypal account, you'll have to use a second one or remove the card from your main account (that's quite a hassle, no ... probably the biggest hurdle?)
- You'll have to validate your card: paypal will charge it with 1.5 euro and you have to enter the transaction code which will appear on your credit card transcripts from your bank. The good (but weird) part is that Paypal will validate your card, even if you entered a fake name an UK address.
After validation, you get a refund for the 1.5 euro. - Once your card is validated, log into your Spotify account - using a UK proxy if needed - and buy a premium account with your UK paypal.
That's it, you now have an add-free high-quality-streaming Spotify that you can use on your mobile too.
Their mobile app for Android (which you can download from m.spotify.com) is pretty sweet!
Their 14-days limit to use Spotify from "abroad" is now lifted too, so you can shelve your UK proxy tricks for the next UK only app.
Gosh, that must be the most trouble I ever went through to be able to BUY something ... jeez ...
If Spotify or Paypal ever decide I'm a fraud and cancel my account ... oh well, so be it - at least I had the fun and satisfaction to get what i wanted :-)
Tags: in English, Mobile, Web 2.0Geef je reactie (4)
Google maps/latitude/twitter/blog mashup
Vorig weekend ging ik nog eens een wandelingetje maken, als voorbereiding op deze tocht, weet u wel.
40 km stond er op de planning. Het was tevens de eerste grote test voor mijn real time google maps/latitude/twitter/blog mashup (een hele mond vol, maar het gaat dus over de kaart die u hieronder zit)
- voor de RSS lezers die de iframe-kaart niet zullen zien: het is deze.
Ik ben al een tijdje bezig mijn mijn locatie te loggen. Ik gebruik daarvoor voornamelijk Google Latitude: mijn telefoon weet waar ik ben en geeft dit door aan Latitude. Door om de zoveel tijd deze locatie op te vragen en op te slaan in een database krijg je zo een geo-log waar je overal bent geweest. Het handige is dan dat je van alles waarvan je weet WANNEER je dit deed, je ook ineens weet WAAR dat gebeurde.
Als je bijvoorbeeld een tweet stuurt, of een foto maakt en upload, dan kun je ineens op een kaart tonen waar je was.
Dit doe je dan van tijdstip A (je vertrek) tot tijdstip B (je aankomst) en voila! je hebt een routekaart van je tocht met geografisch aangeduid waar (en wanneer) je bv een foto postte of iets op twitter zei. (je kunt op de icoontjes klikken om de tweet/foto te zien)
Het mooie is dat dit dus realtime gebeurd (of kan gebeuren).
Als backup heb ik ook een GPS-logger bij, om achteraf de locaties wat bij te schaven en dat is eigenlijk wel nodig ook.
Google latitude is eigenlijk niet bedoeld om je route te tracken, maar om je huidige locatie te tonen.
Het maakt af en toe rare locatie-sprongen want zelfs als de gps van je telefoon continu aan staat, stuurt latitude soms toch de geïnterpoleerde gsm-mast locatie door en die is veel minder accuraat.
Op je route lijkt het dan soms alsof je heen en weer springt.
Ook ergerlijk is dat er geen mogelijk is om exact te bepalen wanneer Latitude de nieuwe locatie doorstuurt en ik heb al gemerkt dat dit best lang kan duren.
Langs de andere kant is het wel een erg mooie applicatie die bovendien ook erg vriendelijk is voor de batterij van je telefoon - niet te onderschatten tijdens lange tochten.
De "real-time" kaart is dus niet zo accuraat, pas bij terugkomst wordt de route 100% juist na het importeren van de GPS-logger gegevens.
Tijdens de tocht bleek alweer dat "social media" als twitter effectief wel "social" is: ik was in mijn enthousiasme vertrokken zonder geld of drinken - dom natuurlijk, en dat had ik meteen maar op twitter gezet.
Gelukkige was er een vriendelijke twitteraar die zeer juist deduceerde dat ik wel eens in zijn buurt kwam te passeren en bood aan dat ik bij hem wel mocht komen lunchen - WAUW! - nogmaals een dikke merci! (jajajaja twitter is ECHT cool)
Je ziet op de kaart dat ik op een gegeven moment rechtsomkeerts maak om nog even langst Broechem te passeren - waardoor de tocht uiteindelijk 45 km lang werd.
Ik moet zeggen dat ik blij was dat ik de finish bereikte - het viel eigenlijk wat tegen en ik voelde me echt een oude zak.
Dat beloofd ...
Dit weekend staat er weer een 45-km tocht op de planning - dit keer in groep, wat meestel iets minder snel vooruitgaat.
Uiteraard wordt deze ook getrackt!
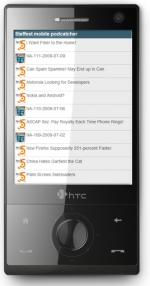
Mobile podcatcher

As the tv-season is on hold during the summer months, I had to switch to another type of "media" to consume during longish train/bus rides, so I picked up some podcasts again I like to listen to.
These days mobile devices are also more and more "connected" to the web and downloading music and/or podcasts to your mobile device seems so tiresomely old ... so: streaming audio for the win !
There are several really good streaming audio clients on the various mobile platforms, but heck, I found it was really frustrating to get the updates from your favourite podcast and get your device to play the darn thing.
Most annoying, especially as it was not a technical issue but an "ease of use" and "interface" issue.
Conduits Pocketplayer does a semi-decent job, but that thing is bloated and painfully slow to load as it tries to rescan your local music library AND your feeds at every move you make. (besides that, it's not free)
As always, the "If you want it done better, do it yourself!" mantra made me tinker to create a very simple and fast way to reach my favourite podcasts. no need to reinvent the weel and create a player; a small web application would do to fetch the latest mp3 url's and feed it to a player.
tadaaa!: http://m.stef.be/pod (works in every browser but it's optimised for your mobile device)
Keeping track of various RSS feeds yourself in any application is a bit a pain in the behind: you have to scan, validate and cache each feed at regular intervals which can quickly cause some major strain on your server.
This time i took the smarter route and created a connection to a system that does RSS aggregation better then anyone else in the world: Google Reader.
in Google Reader I label the podcasts i want with a tag "mobilepodcast" , then my podcatcher script simply fetches the 20 latest items of all feeds with that label.
I'll post the code for the Google Reader connection later, it's really an easy way to get a feed and you still get to process them the way you want.
Depending on your mobile device and the software your prefer, the application presents the audio files as a PLS playlist, a ASX playlist or a direct link to the mp3 file.
You can modify this by clicking the "settings" button to choose your preference.
On my mobile, I've setup Coreplayer to open .pls files automatically. It's hands down the best media player for windows mobile.
Future improvements might be to connect this with my mp3 library at home, allowing for streaming audio from the home pc, or with this collection, but we'll see about that ...
In the mean time: http://m.stef.be/pod it is.
Tags: in English, Mobile, Programming, Scripting, Tinkering, Web 2.0Geef je reactie (0)
How to cheat on online pols - part 2

IJdelheid en Ego, 't is toch altijd weer prijs.
Er moet maar weer een populariteits wedstrijd opduiken of het is weer hot topic on Twitter.
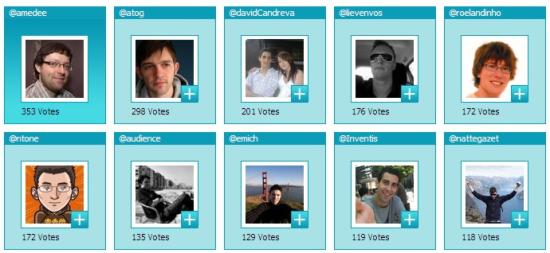
Deze keer loopt er een Mr. en Ms twitter verkiezing.
Iedereen kan zijn stem uitbrengen en de resultaten zijn real-time te volgen.
Zo'n dingen laat ik meestal links liggen maar toen wat berichten opdoken dat er schijnbaar gefoefeld werd ging ik toch eens kijken.
Ja lap, he, net zoals de vorige keer werkt dat bij als een rode lap op een dolle stier. Online foefelen duidt op een software bug, en software bugs moeten gefixt worden - daarom doe ik mij job ook zo graag :-)
Zo'n twitterpoll is leuk, maar als er niet met gelijke wapens gestreden wordt, is er voor niemand iets aan.
Open online polls en verkiezingen zijn wreed moeilijk waterdicht te beveilingen, eigenlijk kun je net zo goed geen moeite doen om het te proberen, en Tweeterwall heeft er dan ook niet veel aandacht aan besteed.
Stap 1 is altijd eens kijken hoe iets werkt want als je weet hoe iets werkt, weet je waar de bug zit.
Een goede tool daarvoor is de Firefox plugin Firebug. Het laat o.a. exact zien welke url's worden aangeroepen.
Zo zien we dat als je op een plusje klikt er een url als http://tweeterwall.mallplace.com/tw/vote/123456789/99 opgeroepen wordt en inderdaad, als je deze url in een browser oproept wordt je stem netjes meegeteld.
En er staan cijfertjes in de url, dat is altijd leuk om iets mee te proberen.
Een snelle blik in de broncode maakt snel duidelijk dat het eerste nummer de gebruikers ID is, maar wat zou die 99 zijn?
Even proberen dat te veranderen naar bv 999 en ... OEPS! Plots staat de teller van die gebruikersID terug op 1 - jawadde, per ongeluk ontdekken we zo een wel erg drastische manier om "de concurentie" een hak te zetten ...
Een twittersearch toont dat een aantal twitter gebruikers plots al hun stemmen kwijt leken te zijn, wat bv o.a. bij @netlash, @bnox en @flexyflow het geval was.
Je kunt er zo goed als zeker van zijn dat dit allemaal te wijten is aan iemand die de url parameters aan het uitproberen is en - wellicht onbedoeld - de teller zo resette. Op zich al een duidelijk bewijs van gefoefel.
Ok, die 99 laten we staan dus.
Als we nu als een gek die URL gaan oproepen door bv op refresh te gaan meppen werkt het niet, want je IP adres wordt 20 minuten lang onthouden zodat je maar om de 20 minuten vanop dezelfde computer een stem kunt uitbrengen.
Je kunt natuurlijk je Firefox instellen om elke 20 minuten deze pagina te verversen, maar dat schiet niet op.
De truuk is om deze url vanop zoveel mogelijk IP-adressen (locaties) op te roepen, maar hoe doe je dat?
Je kunt het aan de oma van Pascal Vyncke vragen, die is daar schijnbaar erg goed in, maar je kunt het ook zelf, door mensen onbewust en onzichtbaar via hun browser die url te laten openen.
Dit kan door bv in een webpagina een iframe te zetten of zo, maar wellicht de simpelste manier is om de url als afbeelding op te roepen.
Zet bv <img src="http://tweeterwall.mallplace.com/tw/vote/123456789/99" alt="" /> op een webpagina en iedereen die de webpagina opent zal de stem-link openen vanuit hun computer als ze die webpagina openen, en dit zonder dat ze het weten.
Uiteraard krijgen zo ook een kapotte afbeelding te zien, maar dit kun je verbergen door bv
<img style="display: none" src="http://tweeterwall.mallplace.com/tw/vote/123456789/99" alt="" /> te gebruiken.
En zo zijn er nog tal van andere manieren om het systeem voor de gek te houden.
Flauw, maar als je de stem-resultaten wat in het oog houdt lopen er zo wel een paar foefjes ...
Ikzelf kon het ook niet laten hoor: toen @amedee een vat beloofde als hij de Mr verkiezing zou winnen, vond ik dat nog wel een mooie uitslag: zo zou iedereen er tenminste wat aan hebben, en ikzelf ben dan ook wel weer zo ego-gevoelig om even uit te testen dat je "het systeem verslagen hebt" of zoiets (Jaja, Steffest de rebel - kuche kuche)
Afin, zo gezegd zo gedaan, en even later stond @amedee dan ook met een ruime voorsprong op de eerste plaats te prijken.
Goed zo, behalve dan dat iemand het blijkbaar nodig vond om zijn resultaat te torpederen, en zijn teller met boven beschreven truukje te resetten.
Bon, Ik heb nog eenmaal het scriptje laten lopen en momenteel staat @amedee weer op 1 (geheel verdient uiteraard) en ik ga me er voor de rest ook niet mee bezig houden.
Voor alle duidelijkheid: ik heb enkel 2 maal @amedee zijn stemmen een duwtje naar boven gegeven, met alle andere rare fenomenen op die tweeterwall heb ik compleet niets te maken, hoor en vermits @amedee sprak over de kloof tussen de "haves en de haves-not in de informatiewereld" dacht ik - hup - laten we eens wat informatie vrijgeven.
(Want het is wel duidelijk dat ik zeker niet de enige of eerste ben die "op onderzoek" uitgaat)
Bottom line is: gebruik best geen online polls voor verkiezingen, of als je het dan toch doet - verzin dan een simpel systeem om het eerlijk te laten verlopen - open stemmen via twitter of zo.
Gegarandeerd dat er anders toch vals wordt gespeeld en dan is er voor niemand nog iets aan.
Hoe dan ook, mocht @amedee zijn vat geven, ik zal zeker wat meesponsoren :-)
Tags: in 't Nederlands, Twitter, Web 2.0Geef je reactie (2)
TWIIST

Friday I attendend a brand new belgium conference for webdesigners and webdevelopers called TWIIST.be : The Way Internet Is Supposed To Be.
The goal was an affordable one day conference for like-minded web creatives, and boy, did they succeed!
I've been to my fair share of conferences but I must say this was about the best one: the topics where spot on and the speakers were top notch.
It started a bit slow though. The first session by Serge Jespers was OK, but misplaced: an audience of mostly professional webbuilders don't want to sit through a generic talk about Adobe Flash and AIR. I though it somewhat a missed opportunity that Serge didn't dive deep into a place for flash/flex in an open architecture sementic web, but oh well ... it was early and people still had to wake up :-)
Things started to get going with excellent talks about "Transient Semantics and Microformats" by Brian Suda and "Cost Effective Web Development" by Drew McLellan. I didn't fully agree with Drew, but still it was an interesting reminder to keep your common sense in everything you do.
After a HUGE Twunch, the star of the day took the stage: Aral Balkan about "Remember the Magic"
In one word: He was BRILLIANT. Allthough his talk was rehearsed up to the small details and he clearly is a very professional speaker who knows how to play an audience, it absolutely worked: It was the best session i've ever seen.
Honestly, if you ever have the chance to attend one of his talks, don't hesitate, you won't regret it. (apart from that, at the afterparty it turned out he's also an extremely nice guy and fun to hang out with ... man, what are the odds? :-) )
Elliot Jay Stocks had a bit of an ungrateful task to speak after the magical sparks of Aral, but his talk about the imporantce of beauty in absolutely everything was more than OK.
"Experiments in data portability" by Glenn Jones was a bit dry but right into my alley and the awesome Chris Messina did a nice wrap-up of the "The open, social web"
It really was a nice mix between webdesign and webdevelopment and the scale of the event was small enough so that at the very nice afterevent (yeah, free beer by Netlog !) you actually had a chance to talk to all of the speakers.
Apart from the great speakers, it was really nice to meet so many old and new contacts, the after event with DJ boskabout really was the cherry on the pie
I don't think I was the only one who liked it: I've seldomly read such raving comments on twitter about a conference!
All in all Filip Bunkens and Simon Schoeters did a GREAT job organising the event, I think absolutely everybody had a great day and absolutely everybody also is hoping they can pull a version 2 out of their hats sometime in the future.
TWIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIST !!!!
Tags: in English, Web 2.0Geef je reactie (2)









